
Japan Creators Laboの宮下です。
本日は、素材の取り込みに方法について書きます。
Mac版Media Composer 2022.12をもとに書いています。
メディアブラウザ
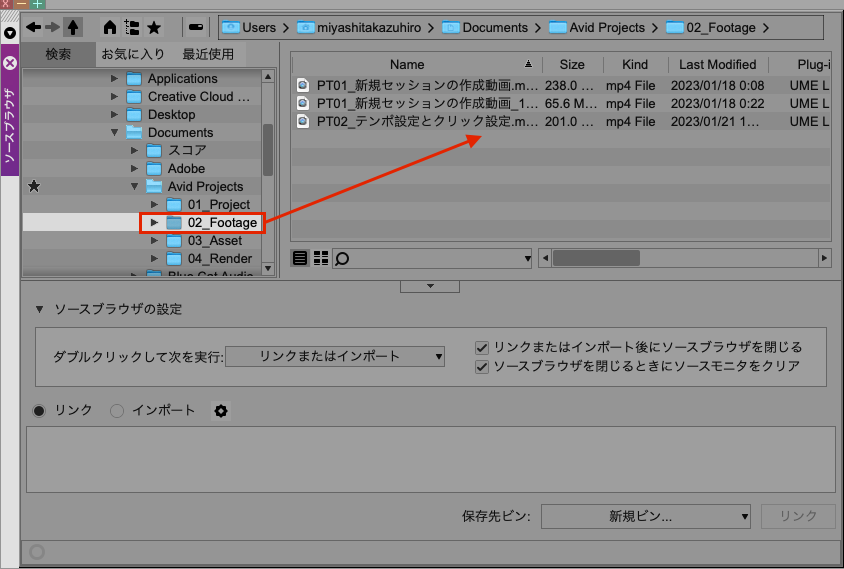
ファイル/入力/メディアブラウザを開く。
取り込みたい素材が入っているフォルダを開く。

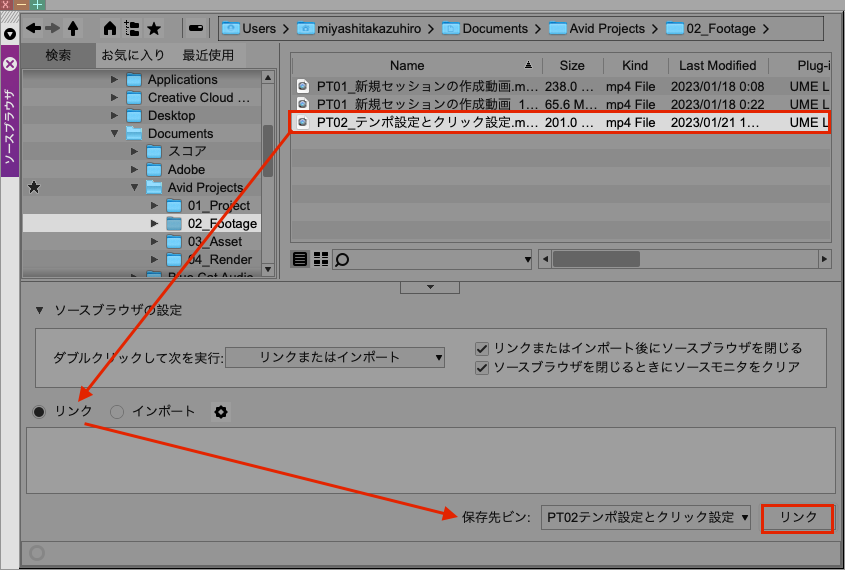
リンク
素材を選んでリンクボタンにチェックを入れる。
保存先ビンを任意のビンに変更後、リンクを押す。
素材をリンクする場合、ファイルを変換せず素材のまま編集します(素材がmp4ならmp4のまま編集)。
また、ファイルのコピーをせず参照のみです。そのためファイルを動かすとリンク切れになります。

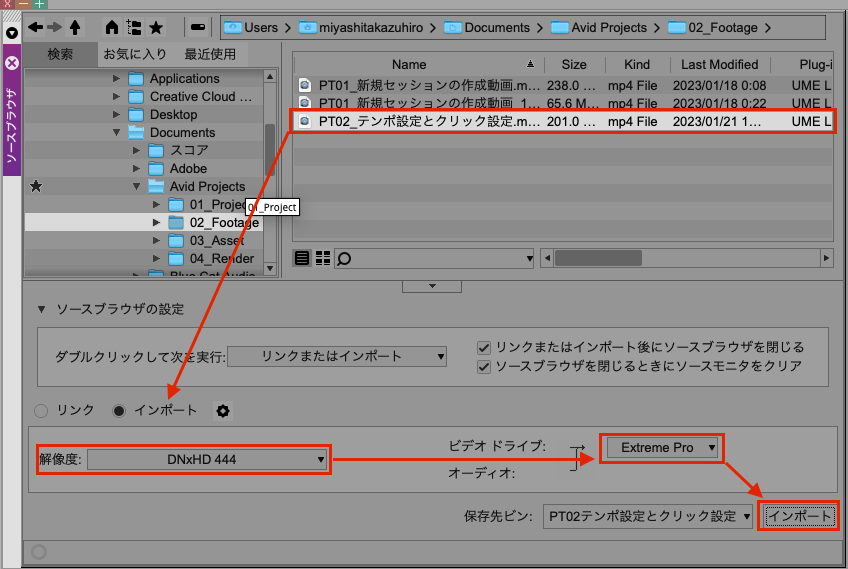
インポート
素材を選んでインポートボタンにチェックを入れる。
解像度を選ぶ。
変換ファイルの保存先を選ぶ。
保存先ビンを任意のビンに変更後、インポートを押す。

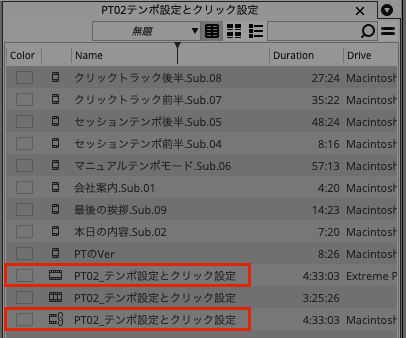
ビンウィンドウでの表示差異
リンクした場合は、フィルムアイコンの右横に鎖マークがつきます。
インポートの場合は、フィルムアイコンだけです。

まとめ
- 素材の取り込みには、リンクとインポートの2つがある。
- リンクの場合はファイルの変換をおこなわず、素材ファイルのまま作業できる。素材を移動した場合リンク切れがおこる。
- インポートの場合はファイル変換があるため少し時間がかかる。リンク切れの心配はない。
カットがたくさんあるような複雑なプロジェクトで安定して動くと言われている。
素材の取り込み方法について理解した次は、Binウィンドウのカスタマイズについて学びましょう。